Table of contents
Where can we write JavaScript?
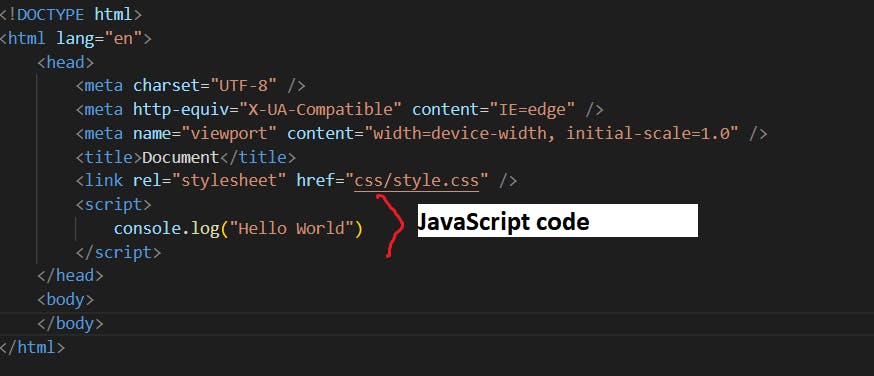
In the HTML page:
JavaScript is inserted between
<script>and</script>tags in the HTML page. You can place any number of scripts in an HTML document.Scripts can be placed in the
<body>, or in the<head>section of an HTML page, or in both.
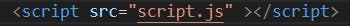
External script:
Mostly this method is used to add JavaScript.
JavaScript files have the file extension .js.To create one, create a new text document and save it .js extension.
To use an external script, put the name of the script file in the
src(source) attribute of a<script>tag.You can place an external script reference in
<head>or<body>as you like.
Console:
It is present in every browser, this method won't add JavaScript to your webpage or web app.
The console is mostly used for debugging purposes and checking on errors.
You can use the shortcut Shift + ⌘ + J (on macOS) or Shift + CTRL + J (on Windows/Linux) to open the console.

OutPut in JavaScript
After knowing where we can add JavaScript code, let's learn how we can display data in JavaScript.
JavaScript does not have any print object or print methods as present in other languages, we use the following to display the data:
Conole.log()
Using console.log(), one can display data in the console of the browser.
Example: console.log("Hello World") or console.log(5+6)

Alert
This is a way to display output as a pop-up.
Example: alert("Hello World")

document.write():
using this method is a bad practise because it creates a performance issue, let's say that the user has a poor connection then, in that case, the script will either not be loaded or will take a lot of time.
Also, the web browser has to pause the HTML parsing and wait for the resource to load and be executed, which is provided in this method. The situation could even be more harmful, as the browser will also have to wait for additional scripts that could be injected subsequently.
Use it for testing purposes only.
Using innerHTML:
innerHTML is a DOM property, that is used for accessing the content inside an element. Will learn more, when learning DOM in JavaScript.
Thank you for reading,Have a nice day ahead.